
Consistente opmaak van je PHP code met Laravel Pint
Als je denkt dat Pint een overheerlijk Laravel biertje is, moeten we je helaas teleurstellen. Met Laravel Pint kan je eenvoudig de code in je PHP-bestanden op een bepaalde manier opmaken. Het gebruik van Pint is volledig te automatiseren waardoor je nooit meer over de opmaak van je code hoeft na te denken.
De voordelen
Een consistente opmaak van je bestanden is niet alleen prettig voor het oog, maar heeft ook voordelen. Het zorgt voor een betere leesbaarheid doordat structuren zoals IF statements en loops er altijd hetzelfde uitzien. Dit maakt het reviewen van code een stuk prettiger en het verbetert de onderhoudbaarheid van je project.
Onder de motorkap
Hoewel Pint standaard mee komt in nieuwe Laravel installaties, heb je er misschien nog niet eerder van gehoord. Waar je misschien al wel van heb gehoord is PHP CS Fixer. Het is zo'n beetje de industriestandaard binnen PHP om je PHP code mee op te maken. Laravel Pint maakt achter de schermen gebruik van PHP CS Fixer, en bevat aanvullende functionaliteiten waardoor het eenvoudig te gebruiken is in je Laravel project.
Zo gebruik je het
Heb je recent een nieuwe Laravel applicatie aangemaakt, dan is Pint al inbegrepen in je composer.json. Voor de oudere projecten moet je de package handmatig installeren via de terminal.
composer require laravel/pint --dev
Vervolgens kan je de formatter uitvoeren vanuit de root van je project. Let op, als het de eerste keer is dat je pint gebruikt kan het voor veel code wijzigingen zorgen.
./vendor/bin/pint --test
// Voert geen code wijzigingen door, toont enkel wat er gewijzigd zal worden.
./vendor/bin/pint
// Voert wel code wijzigingen door

Configuratie
Laravel Pint werkt met presets. Een preset is een samengestelde lijst met regels die bepalen hoe je code opgemaakt zal worden. Standaard wordt de Laravel preset gebruikt, de exacte regels kan je hier bekijken. Naast de Laravel preset heb je ook standaard de beschikking over de PER, PSR12 en Symfony preset.
Een dergelijke preset kan je instellen door een pint.json bestand aan te maken in de root van je project:
{
"preset": "psr12"
}
Presets zijn handig omdat ze een hele reeks aan regels bevatten waar je zelf niet over na hoeft te denken. Mocht je merken dat je een bepaalde regel toch niet fijn vindt of mis je een regel, dan kan je die via een rules blok overschrijven of toevoegen.
{
"preset": "psr12",
"rules": {
"braces": false
}
}
Op deze manier kan je Pint helemaal naar wens je code laten opmaken.
Pint automatisch toepassen
Je kan Pint eens in de zoveel tijd handmatig aanroepen om je code op te schonen, maar je kan het ook automatiseren. We laten je zien op welke manieren je dit kan doen.
GitHub actions
Met GitHub actions kan je veel zaken automatiseren, waaronder ook het toepassen van code formatters zoals Pint. Zo kan je een action instellen waarbij na iedere commit die je pushed automatisch Pint zal worden uitgevoerd.
name: Fix Code Style
on: [push]
jobs:
lint:
runs-on: ubuntu-latest
strategy:
fail-fast: true
matrix:
php: [8.4]
steps:
- name: Checkout code
uses: actions/checkout@v4
- name: Setup PHP
uses: shivammathur/setup-php@v2
with:
php-version: ${{ matrix.php }}
extensions: json, dom, curl, libxml, mbstring
coverage: none
- name: Install Pint
run: composer global require laravel/pint
- name: Run Pint
run: pint
- name: Commit linted files
uses: stefanzweifel/git-auto-commit-action@v5
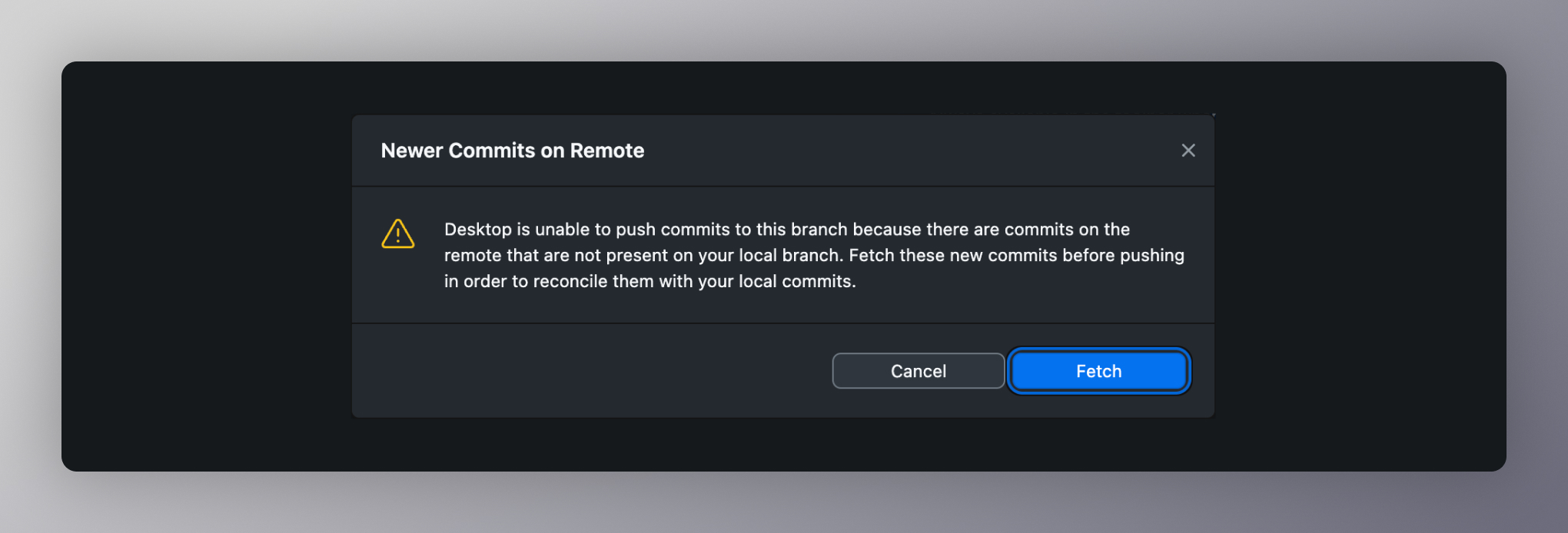
De code wijzingen worden via een aparte commit aan de branch toegevoegd. Hierdoor hoef je niets op je computer in te stellen. Dit geldt ook voor andere deelnemers in je project, wel zo handig. Het heeft wel een klein nadeel. Als je nogmaals een commit pusht nadat de GitHub action is afgerond kan het zijn dat je eerst een pull moet doen voordat je kan pushen.

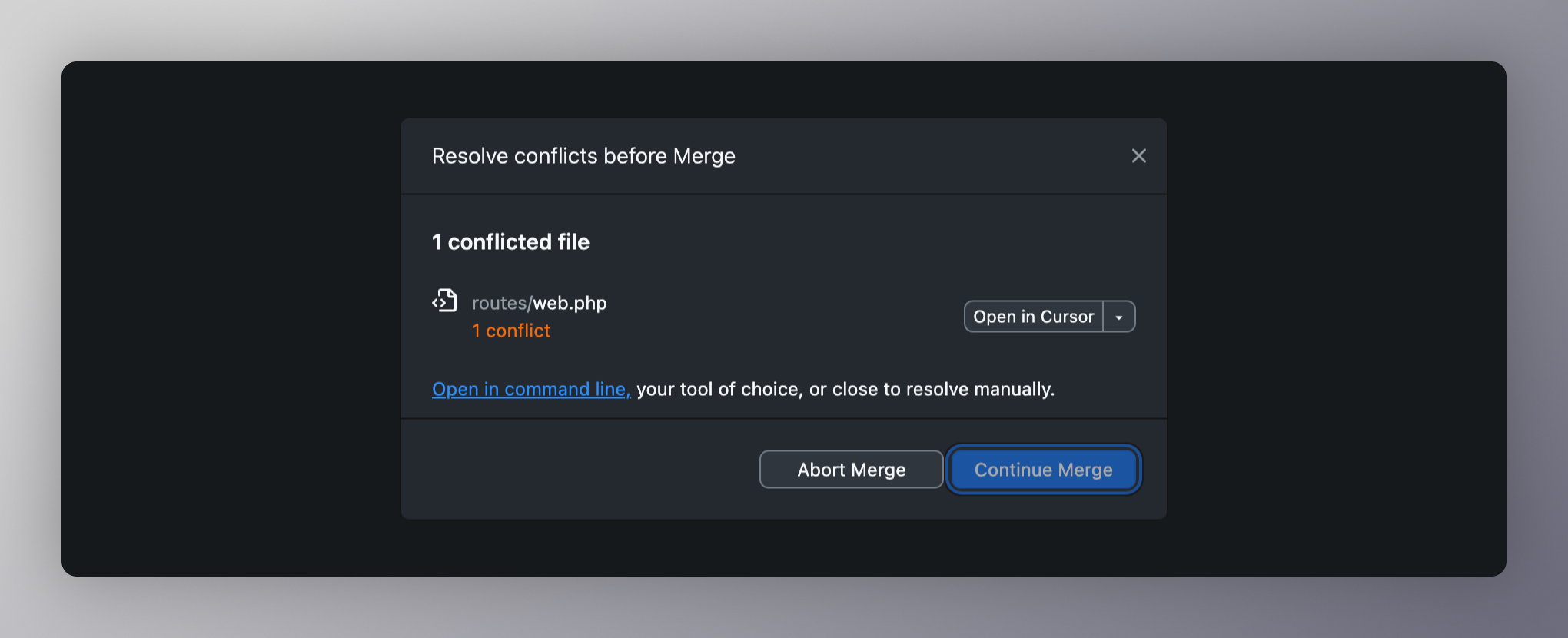
Wanneer je de regels hebt aangepast die door Pint zijn aangepast kan dit ook leiden tot een merge conflict.

Niet echt een ideale workflow, maar het is te verhelpen.
Pre-commit hook
Door gebruik te maken van een pre-commit hook kun je acties autmatisch uit laten voeren waneer je een commit aanmaakt. Hiermee kan je bijvoorbeeld Pint uitvoeren zonder dat je er over hoeft na te denken. Daardoor push je altijd gestylde PHP code waardoor je de eerder beschreven problemen met GitHub actions kan voorkomen.
Er zijn er verschillende tools waarmee je kan inhaken op git hooks. Zelf vind ik Whisky erg fijn en eenvoudig in gebruikt. Je kan het toevoegen aan je Laravel project via:
composer require --dev projektgopher/whisky
Vergeet niet het install commando te draaien
./vendor/bin/whisky install
Nu is alles ingesteld om Whisky te configureren. Maak een whisky.json bestand aan de root van je project met de volgende inhoud.
{
"disabled": [],
"hooks": {
"pre-commit": ["./vendor/bin/pint --dirty"]
}
}
Dit zorgt ervoor dat bij iedere commit Pint wordt toegepast op alle aangepaste bestanden. Wanneer je een commit aanmaakt zie je als het goed is dat ook Pint is uitgevoerd:

Pint uitvoeren bij het opslaan van je bestanden
Een derde manier waarmee je Pint kan uitvoeren is door je IDE te configureren om Pint te gebruiken als formatter voor PHP bestanden. Veel IDE's ondersteunen de optie om een formatter uit te voeren bij het opslaan van bestanden. Aangezien er veel IDE's zijn, ga ik niet in detail over hoe je het bij jouw IDE instelt. Als je met VSCODE (of een afgeleide daarvan) of PHP Storm werkt kan je dit artikel eens bekijken.
Je IDE Pint laten uitvoeren bij het opslaan van PHP bestanden is erg fijn. Bij het opslaan staat alles direct goed, wat het programmeren een stuk aangenamer maakt.
Nu je precies weet wat Pint is en wat het doet zie je hopelijk de voordelen in om het actief te gebruiken in je project. Pint automatiseren vraagt even de nodige aandacht maar eenmaal ingesteld kan je er veel profijt van hebben.
Over de auteur
Dit artikel werd geschreven door Nick Retel, freelance developer bij o.a. Oh Dear en bestuurslid bij de Dutch Laravel Foundation.
