
Klantportaal voor het loyaliteitsprogramma van AVIA
Laravel is een geweldig framework voor developers om complexe webapplicaties in te bouwen. Maar voor opdrachtgevers is het soms lastig om te bepalen wat er nou eigenlijk allemaal te bouwen is met Laravel. In een aantal showcases inspireren we potentiële opdrachtgevers met concrete oplossingen die door onze leden zijn gebouwd met behulp van Laravel.
AVIA Nederland bestaat uit 5 zelfstandige ondernemingen die samen de AVIA-vlag voeren. AVIA wilde in 2019 de beleving rondom hun spaarprogramma een boost geven en maakte daarom de overstap naar een nieuwe softwareleverancier. Als onderdeel van deze overstap moest ook het klantportaal, waarin de ruim 65.000 klanten van AVIA dit nieuwe spaarprogramma kunnen gebruiken, herbouwd worden. AVIA vroeg DLF-lid Web Whales om hierbij te helpen en om het klantportaal te bouwen in Laravel.

De rebranding van het spaarprogramma viel samen met de ontwikkeling van de nieuwe AVIA-website (ook deels ontwikkeld door Web Whales). Doordat beide websites naar elkaar zouden verwijzen, was het belangrijk dat beide sites tegelijk werden gelanceerd. Ook zou het spaarprogramma gedurende de bouwperiode al worden ingericht door een externe leverancier. Doordat Web Whales als bouwer van het klantportaal haar software tussen de website en het spaarprogramma moest plaatsen, was een duidelijke planning met tussentijdse deadlines essentieel om tijdig aan de onderlinge afhankelijkheden te voldoen.
In 7 tweewekelijkse sprints heeft het team van Web Whales stap voor stap het klantportaal gerealiseerd. Dat laat zien hoe snel je met Laravel applicaties kunt bouwen. Er is eerst een minimale versie (MVP) ontwikkeld, waarmee de andere betrokken ontwikkelpartners de houvast kregen die nodig was om hun deel van de software door te ontwikkelen. Hierna zijn de individuele functionaliteiten voor het platform doorontwikkeld.
Digitaal klantportaal voor klanten
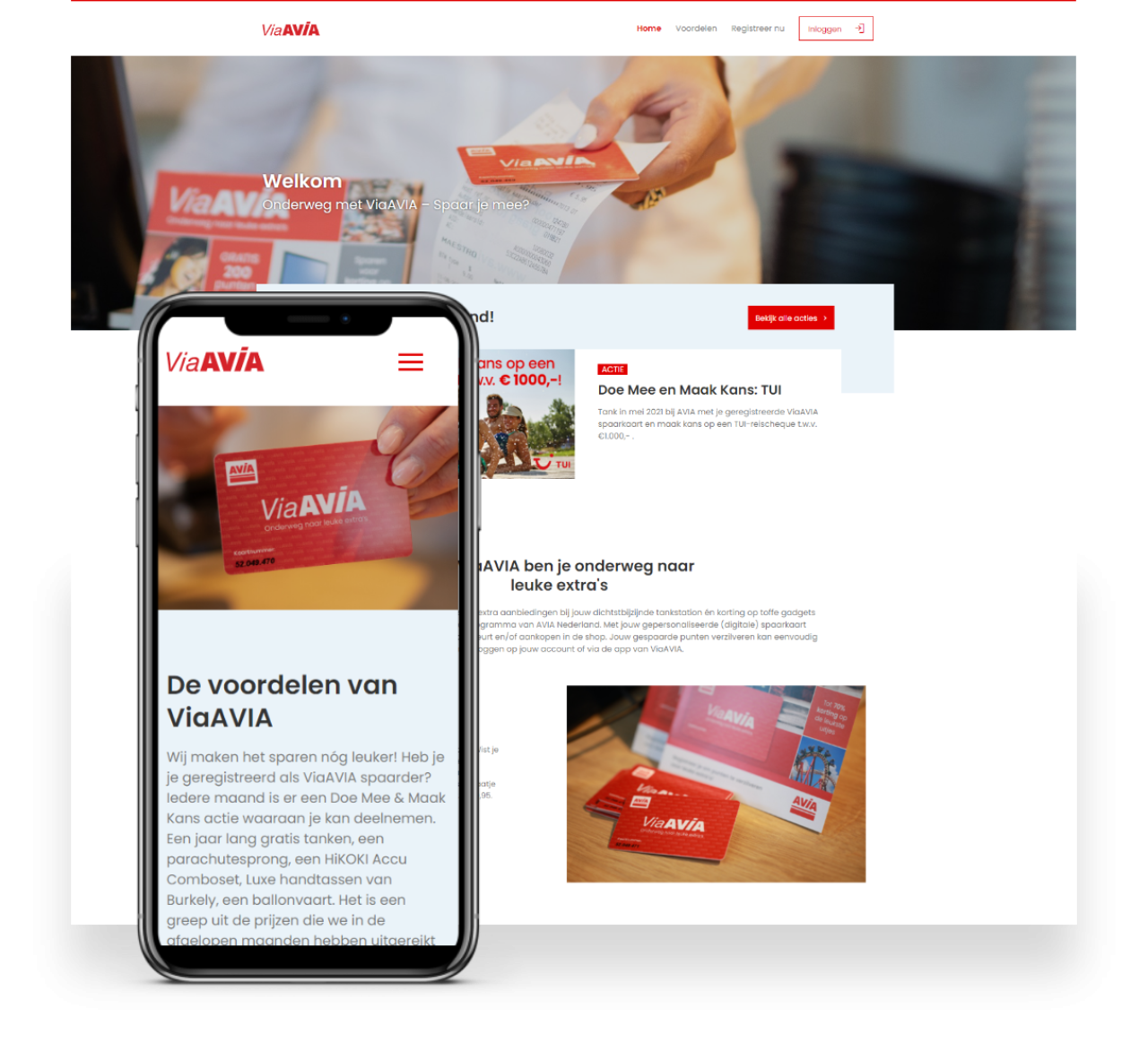
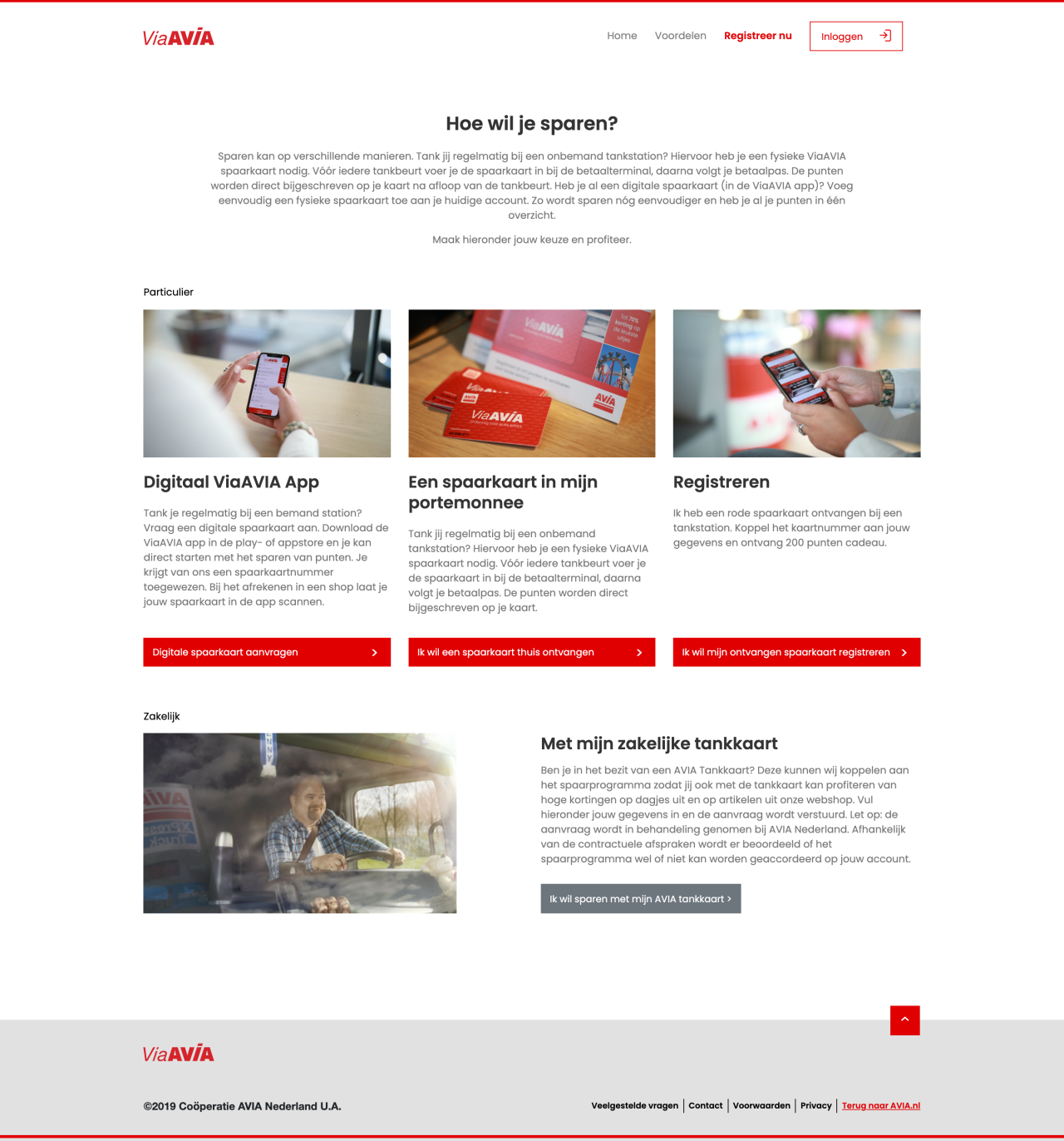
Boven op het standaardpakket dat de spaarfunctionaliteit voor haar rekening neemt, was er vanuit AVIA behoefte aan een klantportaal. Op dit portaal kunnen klanten een nieuwe spaarkaart aanvragen. Dat sparen kan op verschillende manieren. Zo ontvangt men door het downloaden van de ViaAVIA app automatisch een digitale spaarkaart en kan er desgewenst een fysieke variant aangevraagd worden en is het ook mogelijk om bestaande tankkaarten te koppelen aan het spaarprogramma.
Klanten die een spaarkaart bezitten kunnen inloggen op de website en hun spaarpunten inzien en deze via de webshop verzilveren. Ze kunnen ook een deel van hun gegevens wijzigen en meedoen aan Doe Mee en Maak Kans acties.
Voor AVIA zijn er daarnaast de nodige beheerfunctionaliteiten ontwikkeld om bijvoorbeeld klanten te ondersteunen bij het aanvragen en beheren van hun spaarkaart.

Laravel helpt bij beveiliging & API connecties
Het Laravel framework heeft Web Whales in dit project geholpen bij de beveiliging van de applicatie en het opzetten van API-verbindingen met het externe spaarsysteem. Zo kon er gebruik worden gemaakt van een reeds ontwikkelde package voor API-connecties en is de vanuit Laravel aangeboden authenticatie middleware gebruikt bij de SSO (Single Sign On) verbinding met de webshop.
Ook bij het opslaan van data heeft Laravel een belangrijke bijdrage geleverd. Zo is de ledeninformatie veilig opgeslagen via één van de beschikbare encryptiemethodes in Laravel en is ook de verbinding met het loyaliteitsprogramma op deze manier beveiligd. Formulieren worden daarnaast door middel van een throttle beschermd tegen aanvallen.
Door gebruik te maken van deze out-of-the-box oplossingen van het Laravel framework kon de doorlooptijd van het project worden verkort. Dat was belangrijk, er waren immers strakke deadlines die gehaald moesten worden.

